Published
- 1 min read
ScreenshotToCode

#ScreenshotToCode
address
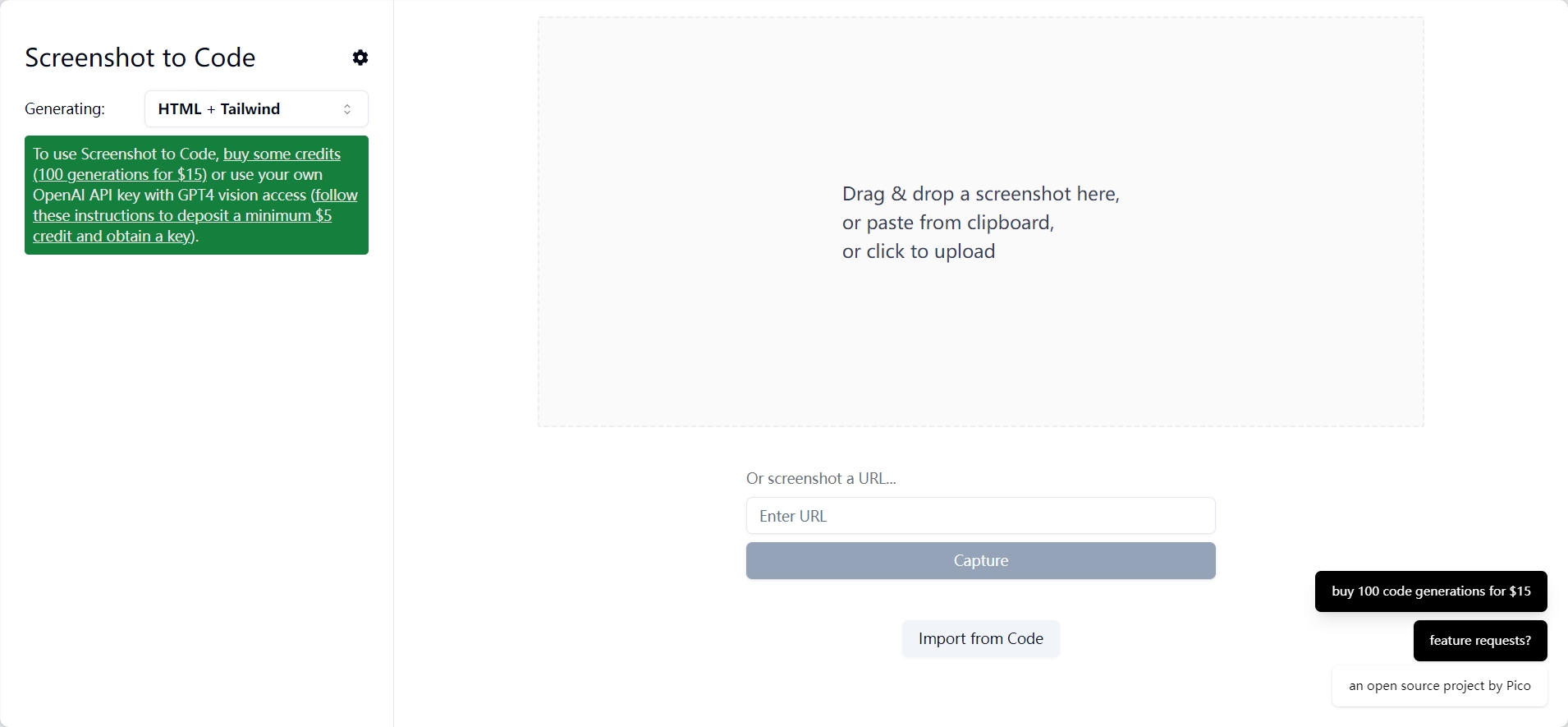
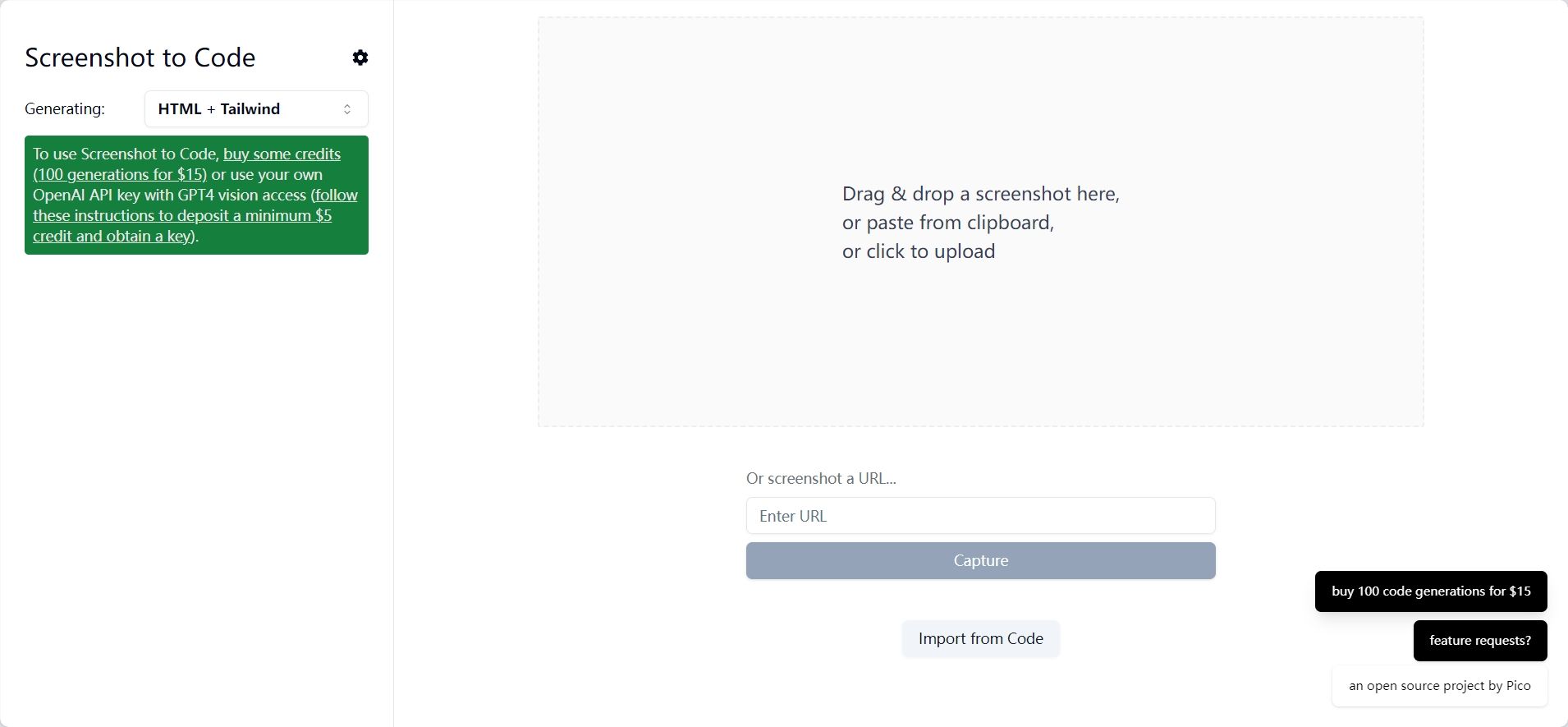
Click to view 👆 click 👋
Introduction
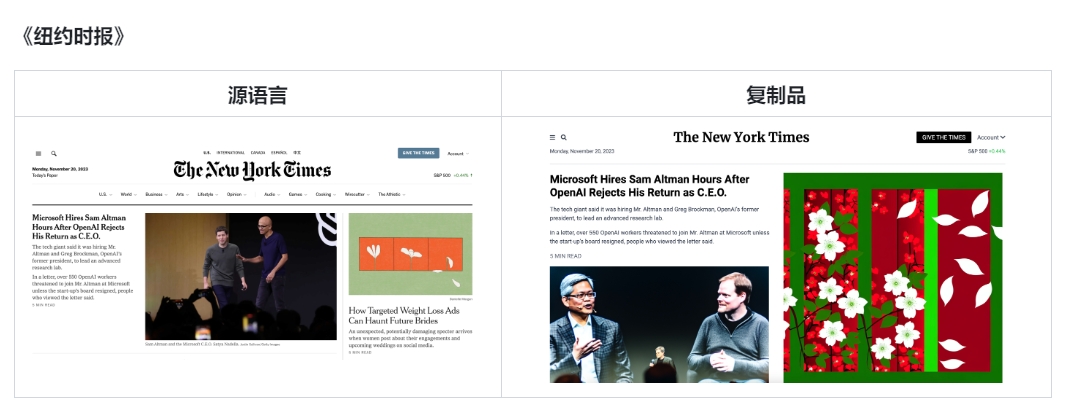
This simple app converts screenshots to code (HTML/Tailwind CSS, or React or Vue or Bootstrap). It uses GPT-4 Vision to generate code and DALL-E 3 to generate similar-looking images. You can now also enter a URL to clone a live website!
Require
To use Screenshot to Code, purchase some credits (costs $15 for 100 generations) or use your own OpenAI API key with GPT4 visual access (follow these instructions to deposit at least $5 in credits and get the key) .
screenshot